

- Mjml 6 images side by side how to#
- Mjml 6 images side by side install#
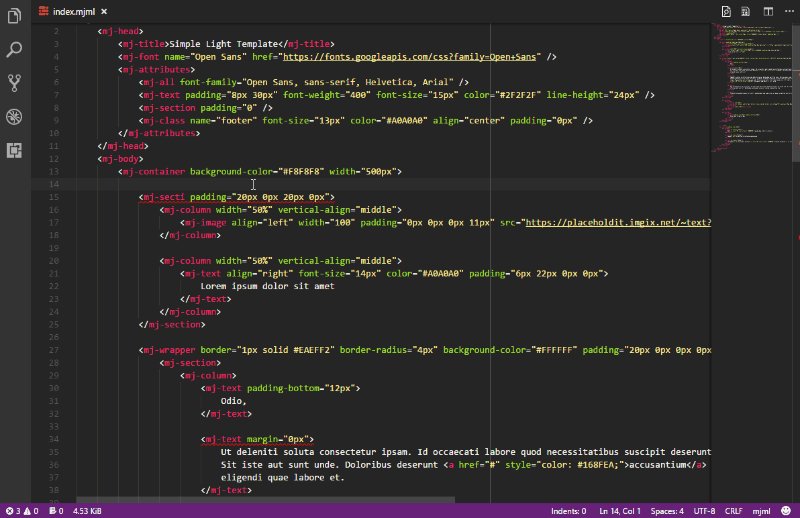
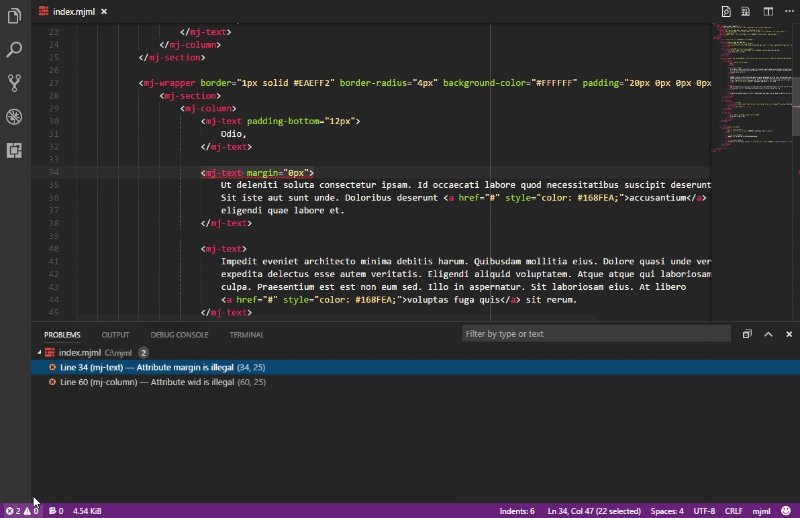
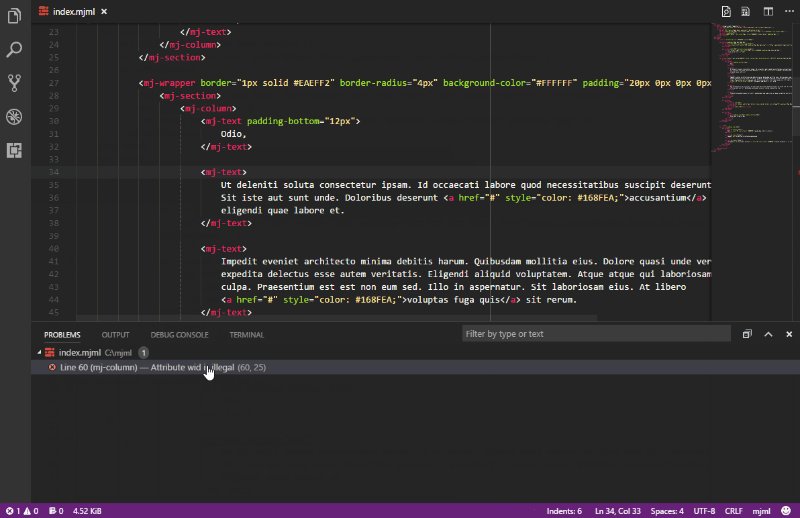
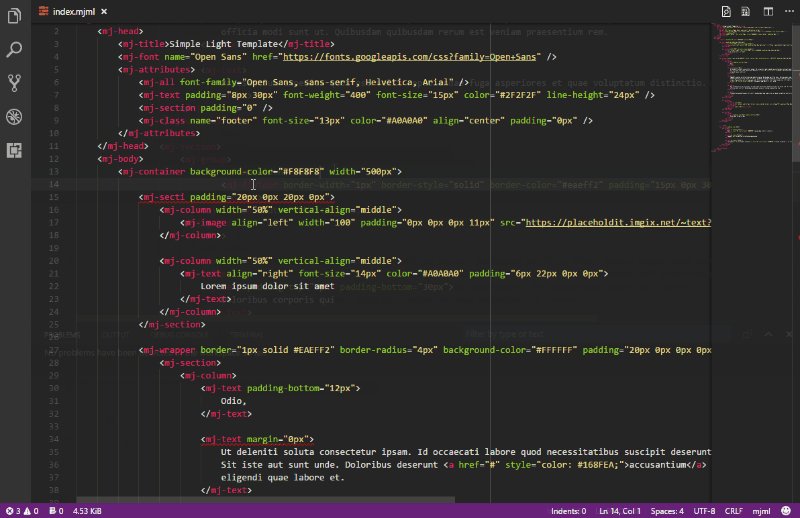
- Mjml 6 images side by side code#
Now that your template is built, take note of the generated HTML and how MJML has added all of the CSS classes, including MJML specific classes. Notice I’ve added the personalization string %%emailaddr%% you can get the send email address automatically using this personalization string. To create a simple section with one column that’s CAN-SPAM compliant, look at the example below.

You won’t see this slot in your preview screen, but in Marketing Cloud it will appear as the block below. Up next, let’s add a slot for content in Marketing Cloud.
Mjml 6 images side by side code#
Your code should look similar to the code below. This allows us to more easily extract the correct pieces of code later on.

Finally, to keep our generated HTML clear, add HTML comments to indicate the start and end of our blocks. To make sure the columns don’t stack when viewed on mobile, put them inside an tag. Then, add attributes from the MJML documentation to achieve your desired look. Within the text tag add an tag to make a link. Next, add two columns to the section, one aligned to the left with an image tag, and one aligned to the right with a text tag. To begin, delete everything inside the tag, as we’re going to use this as our header section and walk through the steps to create a header like the one below. Start by creating a simple template that contains a header, a slot for a Marketing Cloud content block, and a footer. When you open up the online editor, you will see this MJML already populated for you to start with. You’ll need to experiment to find what workflow works best for you. Note: This is a simple demonstration meant to show you what is possible using this approach.
Mjml 6 images side by side how to#
In the remainder of this post, we’ll demonstrate how to create your own template, along with a content block (the coding process is the same for locally vs.
Mjml 6 images side by side install#
One, if you have a code editor on your computer like Visual Studio Code or Atom, you can install it onto your machine (please see the instructions here).Īlternatively, you can use an online editor. There are two ways to use MJML to make your own custom content blocks in Marketing Cloud. How to Use MJML to Create Custom Content Blocks in Marketing Cloud MJML abstracts away the boilerplate HTML, CSS, and conditional statements necessary to make emails look good across all clients, and ensures your emails always look great. This makes it a complex process for even experienced web developers.

Writing HTML emails is cumbersome and more volatile than writing HTML for the web because each email client renders HTML differently. How does it do this? It is a transpiler written in ReactJS that takes your easy-to-write MJML code and produces the compatible, responsive, HTML version of that same code that would have otherwise been more difficult and time-consuming to write. One of the primary benefits of using MJML to create content blocks is it ensures your code will render correctly across all different desktop and mobile clients. Why Use MJML to Create Content Blocks in Marketing Cloud? Marketers can leverage MJML to create custom content blocks that contain a variety of components, from images to dynamic content that changes depending on the recipient. The conditional statements and media queries you would typically have to write to ensure your email content is viewable in all email clients are automatically included when you render it to HTML, making emails significantly easier to create. It uses a simple syntax that converts the MJML code into HTML. MJML is an open-source markup language that makes writing HTML emails easier. Salesforce Marketing Cloud: What Is MJML? Leveraging content blocks also makes creating emails easier, allowing more people on your team to learn and contribute to the organization’s email marketing efforts. Often marketing departments struggle with a lack of Marketing Cloud knowledge or experience, limiting who on the team can contribute to email sends. Instead of building a unique email from scratch for every send, with Marketing Cloud and MJML, you can create email templates and blocks of content that can be reused across multiple emails, reducing the development time required for each email. This post was written for marketing teams leveraging Salesforce Marketing Cloud who want to maximize their efficiency when sending emails.


 0 kommentar(er)
0 kommentar(er)
